In many cases Google Adsense does not appear in some WordPress themes. Account is approved, but you see only blank ads.
It seems that the theme has something that prevents displaying google adsense ads. The cause may be a js or css script or something else. But, in addition to this, after some research we may conclude that the main reason may be an unsupported website language. Maybe we should change the title to: Google Adsense does not appear in some websites with unsupported language.
However, this problem has a solution.
-
- Download this small html template through this mediafire link.
- Extract myweb.zip in your computer.
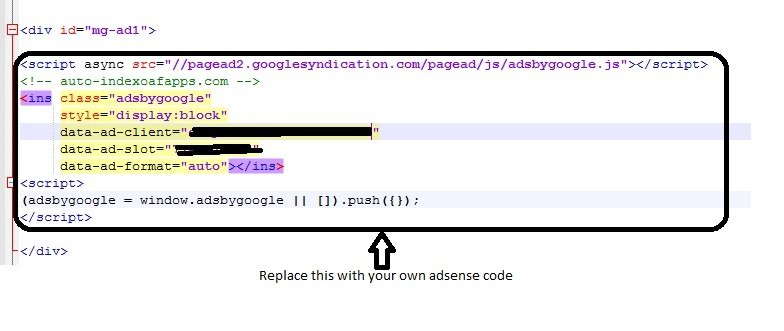
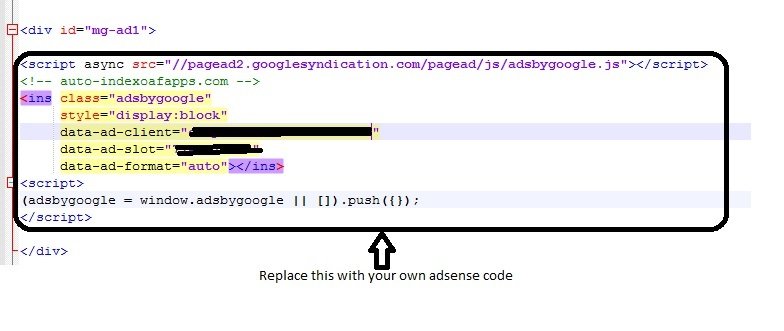
3. Open index.html with notepad or any other editor, i sugest NPP. The adsense code in index.html file will look similar like this picture below. This code should be replaced with your own adsense code.
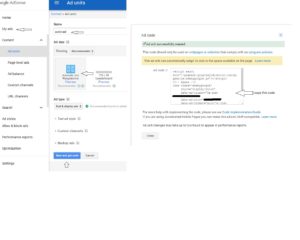
4. Go to your google adsense account, click My ads, click New ad unit, enter the name e.g “auto-ad”, click save and get code, copy adsense code.
5. Go to index.html and paste your adsense code (replace previous ad code), click Save.
6. Compress myweb folder in your pc again and upload it in the root directory of your domain.
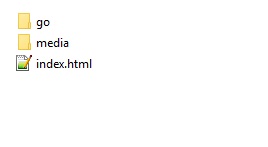
7. Extract myweb.zip. The extracted myweb should be in the directory where your domain is pointed and this folder (myweb) should contain index.html, inside so don’t create other folder. Confirm this by visiting yourdomain.com/myweb/.
The Google ads will appear in this link after about 10-30 minutes.
So, let’s activate Google ads in your WordPress website.
8. Go to your Google adsense account and copy your ad code.
9. Paste your adsense code wherever you want (in a widget, header, footer etc).
10. Firstly, the adsense code will look similar like this:
<script async
src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!-- auto-ad -->
<ins class="adsbygoogle"
style="display: block;"
data-ad-client="ca-pub-yourcapub"
data-ad-slot="your-data-ad-slot"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
11. Between two lines: data-ad-slot="your-data-ad-slot" and data-ad-format="auto"></ins> insert a new line and enter: data-page-url="http://www.yourdomain.com/myweb/"
12. As a result of this change, newly created ad code will look similar like this:
<script async
src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!-- auto-ad -->
<ins class="adsbygoogle"
style="display: block;"
data-ad-client="ca-pub-yourcapub"
data-ad-slot="your-data-ad-slot"
data-page-url="http://www.yourdomain.com/myweb/"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
And finally, if Google Adsense is serving ads in your website they will apear after a few minutes.